Tutorial 6: Very Simple Model (FMC)
In the previous tutorials we have introduced all concepts we need to represent a simple model with SpecIF. Let’s start with a block-diagram using the notation of the Fundamental Modeling Concepts (FMC). Let us first look at the model, itself:
- In fact, this is not a model, but a diagram representing a model. It is a view of the model for a specific communication purpose; it is meant to be interpreted by a human being. In this particularly simple case, the diagram shows the whole model, but usually there are more and each diagram depicts a certain aspect of a model.
- We see two model elements with two relations. The upper box represents an IT-System with some business logic and the lower box represents the information being processed. The directed connections represent a writing and a reading relationship; thus this application can write and read the data.
- The notation being used is known as a block-diagram of the Fundamental Modeling Concepts (FMC). A box with sharp corners represents an active element called Actor, while a box with rounded corners represents a passive element called State. Actor is a concept used for a system, tool, human role or function, whereas State is a concept used for information in general, a document, a database, a form or color.
- The model-diagram above defines three resources, namely each of the depicted model-elements plus the diagram itself.
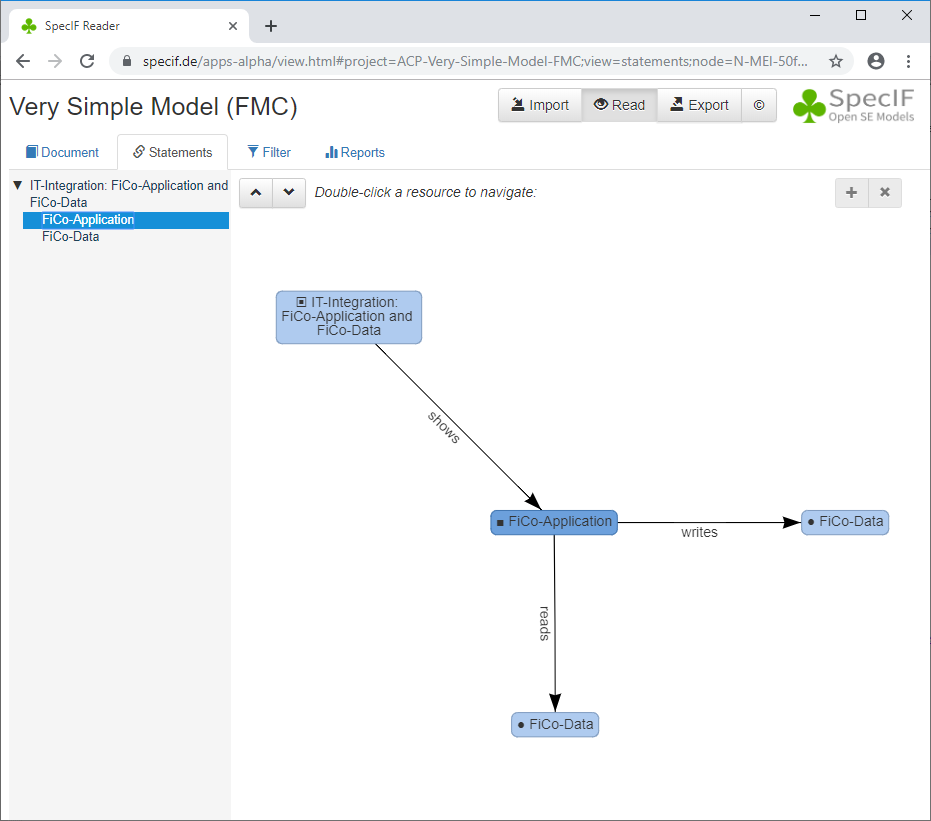
Let us first look at the relations of the model-elements. A relation is represented by a statement made with the respective resources. Below, the statements for one of the model-elements, namely 'FiCo-Application' are shown:

- While the model-diagram shown first was created by an engineer to define an aspect of the model, the graph above shows all statements with a particular model-element, 'FiCo-Application' in this case.
- An accumulation of all statements with this model-element is shown, no matter where they have been defined; it is the semantic net around the selected element with a radius of one.
- Each arrow is a statement, e.g. 'FiCo-Application reads FiCo-Data'.
- So we see that the selected model-element is shown on one diagram and that it writes and reads another model-element.
- The icon in front of a model-element name helps to distinguish the fundamental model-element types. The icon is consistently defined for all instances in the respective resourceClass below.
- This statement view lends itself particularly well to discover any inconsistendcy between model-views. Also it may help to discover model gaps, for example, if an information element is written, but never read.
Again, let’s start with the new elements of a SpecIF data-set.
{
"propertyClasses": [{
"id": "PC-Diagram",
"title": "SpecIF:Diagram",
"dataType": "DT-FormattedText",
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "PC-Type",
"title": "dcterms:type",
"dataType": "DT-ShortString",
"changedAt": "2018-05-10T11:54:00+01:00"
}],
"resourceClasses": [{
"id": "RC-View",
"title": "SpecIF:View",
"description": "A 'View' is a graphical model view with a specific communication purpose, e.g. a business process or system composition.",
"instantiation": ["user"],
"icon": "▣",
"propertyClasses": ["PC-Name","PC-Description","PC-Diagram","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-Actor",
"title": "FMC:Actor",
"description": "An 'Actor' is a fundamental model element type representing an active entity, be it an activity, a process step, a function, a system component or a role.",
"instantiation": ["auto"],
"icon": "■",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-State",
"title": "FMC:State",
"description": "A 'State' is a fundamental model element type representing a passive entity, be it a value, a document, an information storage or even a physical shape.",
"instantiation": ["auto"],
"icon": "●",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-Event",
"title": "FMC:Event",
"description": "An 'Event' is a fundamental model element type representing a time reference, a change in condition/value or more generally a synchronisation primitive.",
"instantiation": ["auto"],
"icon": "♦",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}],
}
- In this example we need three resourceClasses for the diagram plus the model-elements of class Actor and State.
- The forth resourceClass given with "id":"RC-Event" is not used here, but it is the third fundamental model-element type. One of the interesting principles of FMC is that any model notation consists of only three fundamental model-element types, namely Actor, State and Event.
- Apart from the propertyClasses discussed in earlier tutorials, we find two new ones: The diagram shall be referenced by a separate property "id":"PC-Diagram" to give it a distinguished role by means of it’s "title":"SpecIF:Diagram". The original type of each element, which can be seen as a subclass to the fundamental class, is specified in a property of class "id":"PC-Type".
Next, we look at the statementClasses:
{
"statementClasses": [{
"id": "SC-shows",
"title": "SpecIF:shows",
"description": "'View' shows 'Model-Element'",
"instantiation": ["auto"],
"subjectClasses": ["RC-View"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "SC-writes",
"title": "SpecIF:writes",
"description": "'Actor' (Role, Function) writes 'State' (Information)",
"instantiation": ["auto"],
"subjectClasses": ["RC-Actor"],
"objectClasses": ["RC-State"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "SC-reads",
"title": "SpecIF:reads",
"description": "'Actor' (Role, Function) reads 'State' (Information)",
"instantiation": ["auto"],
"subjectClasses": ["RC-Actor"],
"objectClasses": ["RC-State"],
"changedAt": "2018-05-10T11:54:00+01:00"
}],
}
- The first statementClass with "id":"SC-shows" will be used to relate the model view to all depicted model-elements. In a more complex model it allows to easily find out on which diagrams a given model-element appears.
- In such a statement, only an instance of the class with "id":"RC-View” can serve as a subject (source), see the list "subjectClasses".
- There is no list "objectClasses" and so instances of all resourceClasses and statementClasses are eligible as object (target), see Tutorial 2: Related-Terms.
- Note that a missing list "subjectClasses" or "objectClasses" is allowed, but not an empty list. Thus, if there is a list, it must have at least one item.
- The last two statementClasses will be used for the ‘writes’ and ‘reads’ predicates (relationships) discussed in the beginning. We see that in both cases only an instance of the class with "id":"RC-Actor” can serve as a subject and only an instance of the class with "id":"RC-State” can serve as an object.
Let us at last have a look at the full example, now:
{
"$schema": "https://specif.de/v1.0/schema.json",
"id": "ACP-Very-Simple-Model-FMC",
"title": "Very Simple Model (FMC)",
"createdAt": "2020-03-06T09:05:00+01:00",
"dataTypes": [{
"id": "DT-ShortString",
"title": "String[96]",
"description": "String with max. length 96.",
"type": "xs:string",
"maxLength": 96,
"changedAt": "2016-05-26T08:59:00+02:00"
},{
"id": "DT-Text",
"title": "Plain or formatted Text",
"description": "A text string, plain, or formatted with XHTML or markdown",
"type": "xs:string",
"changedAt": "2021-02-14T08:59:00+02:00"
}],
"propertyClasses": [{
"id": "PC-Name",
"title": "dcterms:title",
"dataType": "DT-ShortString",
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "PC-Description",
"title": "dcterms:description",
"description": "An account of the resource (source: http://dublincore.org/documents/dcmi-terms/). Descriptive text represented in plain or rich text using XHTML or Markdown. SHOULD include only content that is valid and suitable inside an XHTML <div> element (source: http://open-services.net/).",
"dataType": "DT-Text",
"changedAt": "2021-02-23T08:59:00+02:00"
}, {
"id": "PC-Diagram",
"title": "SpecIF:Diagram",
"dataType": "DT-FormattedText",
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "PC-Type",
"title": "dcterms:type",
"dataType": "DT-ShortString",
"changedAt": "2018-05-10T11:54:00+01:00"
}],
"resourceClasses": [{
"id": "RC-View",
"title": "SpecIF:View",
"description": "A 'View' is a graphical model view with a specific communication purpose, e.g. a business process or system composition.",
"instantiation": ["user"],
"icon": "▣",
"propertyClasses": ["PC-Name","PC-Description","PC-Diagram","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-Actor",
"title": "FMC:Actor",
"description": "An 'Actor' is a fundamental model element type representing an active entity, be it an activity, a process step, a function, a system component or a role.",
"instantiation": ["auto"],
"icon": "■",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-State",
"title": "FMC:State",
"description": "A 'State' is a fundamental model element type representing a passive entity, be it a value, a document, an information storage or even a physical shape.",
"instantiation": ["auto"],
"icon": "●",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "RC-Event",
"title": "FMC:Event",
"description": "An 'Event' is a fundamental model element type representing a time reference, a change in condition/value or more generally a synchronisation primitive.",
"instantiation": ["auto"],
"icon": "♦",
"propertyClasses": ["PC-Name","PC-Description","PC-Type"],
"changedAt": "2018-05-10T11:54:00+01:00"
}],
"statementClasses": [{
"id": "SC-shows",
"title": "SpecIF:shows",
"description": "'View' shows 'Model-Element'",
"instantiation": ["auto"],
"subjectClasses": ["RC-View"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "SC-writes",
"title": "SpecIF:writes",
"description": "'Actor' writes 'State'.",
"instantiation": ["auto"],
"subjectClasses": ["RC-Actor"],
"objectClasses": ["RC-State"],
"changedAt": "2018-05-10T11:54:00+01:00"
}, {
"id": "SC-reads",
"title": "SpecIF:reads",
"description": "'Actor' reads 'State'.",
"instantiation": ["auto"],
"subjectClasses": ["RC-Actor"],
"objectClasses": ["RC-State"],
"changedAt": "2018-05-10T11:54:00+01:00"
}],
"resources": [{
"id": "Diagram-aec0df7900010000017001eaf53e8876",
"title": "IT-Integration: FiCo-Application and FiCo-Data",
"class": "RC-View",
"properties": [{
"class": "PC-Name",
"value": "IT-Integration: FiCo-Application and FiCo-Data"
}, {
"class": "PC-Diagram",
"value": "<p class=\"inline-label\">Model Diagram:</p><p><object type=\"image/svg+xml\" data=\"files_and_images/Very-Simple-Model-FMC.svg\">Notation: FMC Block Diagram</object></p>"
}, {
"class": "PC-Type",
"value": "FMC Block Diagram"
}],
"changedAt": "2020-03-06T08:32:00+01:00"
}, {
"id": "MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"title": "FiCo-Application",
"class": "RC-Actor",
"properties": [{
"class": "PC-Name",
"value": "FiCo-Application"
}, {
"class": "PC-Description",
"value": "<p>IT-Application for Finance and Controlling.</p>"
}],
"changedAt": "2020-03-06T09:04:00+01:00"
}, {
"id": "MEl-50feddc00029b1a8016e2872e78ecadc",
"title": "FiCo-Data",
"class": "RC-State",
"properties": [{
"class": "PC-Name",
"value": "FiCo-Data"
}, {
"class": "PC-Description",
"value": "<p>Finance and Controlling Data, such as cost-units per project with budget, accrued cost etc.</p>"
}],
"changedAt": "2020-03-06T09:03:00+01:00"
}],
"statements": [{
"id": "SVis-aec0df7900010000017001eaf53e8876-50fbfe8f0029b1a8016ea86245a9d83a",
"title": "SpecIF:shows",
"description": "'FMC Block Diagram' shows 'FiCo-Application'",
"class": "SC-shows",
"subject": "Diagram-aec0df7900010000017001eaf53e8876",
"object": "MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"changedAt": "2020-03-06T08:32:00+01:00"
}, {
"id": "SVis-aec0df7900010000017001eaf53e8876-50feddc00029b1a8016e2872e78ecadc",
"title": "SpecIF:shows",
"description": "'FMC Block Diagram' shows 'FiCo-Data'",
"class": "SC-shows",
"subject": "Diagram-aec0df7900010000017001eaf53e8876",
"object": "MEl-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2020-03-06T08:32:00+01:00"
}, {
"id": "SVis-aec0df7900010000017001eaf53e8876-SWri-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"title": "SpecIF:shows",
"description": "'FMC Block Diagram' shows 'FiCo-Application writes FiCo-Data'",
"class": "SC-shows",
"subject": "Diagram-aec0df7900010000017001eaf53e8876",
"object": "SWri-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2025-01-26T08:32:00+01:00"
}, {
"id": "SVis-aec0df7900010000017001eaf53e8876-SRea-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"title": "SpecIF:shows",
"description": "'FMC Block Diagram' shows 'FiCo-Application reads FiCo-Data'",
"class": "SC-shows",
"subject": "Diagram-aec0df7900010000017001eaf53e8876",
"object": "SRea-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2025-01-26T08:32:00+01:00"
}, {
"id": "SWri-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"title": "SpecIF:writes",
"description": "'FiCo-Application' writes 'FiCo-Data'",
"class": "SC-writes",
"subject": "MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"object": "MEl-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2020-03-06T09:05:00+01:00"
}, {
"id": "SRea-50fbfe8f0029b1a8016ea86245a9d83a-50feddc00029b1a8016e2872e78ecadc",
"title": "SpecIF:reads",
"description": "'FiCo-Application' reads 'FiCo-Data'",
"class": "SC-reads",
"subject": "MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"object": "MEl-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2020-03-06T09:05:00+01:00"
}],
"hierarchies": [{
"id": "N-Diagram-aec0df7900010000017001eaf53e8876",
"resource": "Diagram-aec0df7900010000017001eaf53e8876",
"nodes": [{
"id": "N-MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"resource": "MEl-50fbfe8f0029b1a8016ea86245a9d83a",
"changedAt": "2020-03-06T09:05:00+01:00"
},{
"id": "N-MEl-50feddc00029b1a8016e2872e78ecadc",
"resource": "MEl-50feddc00029b1a8016e2872e78ecadc",
"changedAt": "2020-03-06T09:05:00+01:00"
}],
"changedAt": "2018-05-10T11:54:00+01:00"
}],
"files": []
}
The instances, the actual model content, have not been discussed, yet:
- You can easily see the diagram and the two model-elements in resources. The properties carry the information payload; those without a defined value can be omitted, e.g. the diagram has no property of type "PC-Description" and the model-elements have no property of type "PC-Type".
- The six statements are equally easy to interpret: One shows relationship per model-element, one shows relationship for each of the reads and writes relations equally visible on the diagram plus the writes and reads relationships between the model-elements.
- Important to note that the third and forth shows relationship is a so-called ‘statement on a statement’, which cannot be directly mapped to a ‘Labelled Property Graph’ (which is base for many graph databases). When transforming to RDF, a special construct named ‘reification’ is needed or the further developed RDF-star.
- By the way, if you display this example with the SpecIF Viewer and you hover the mouse over one of the model-elements or double-click it, you can see the potential of web-technology. This is not by virtue of SpecIF, but when the SVG is generated in a way that the model-element id is associated to a graphic element and an app like the SpecIF Viewer finds it, such behaviour is easily implemented.
You may
- view the example using the SpecIF Viewer or
- download the SpecIF data: v1.0, v1.1, v1.2.
